Tímto PHP skriptem vloženým do stránky (pro interpretování kódu PHP lze použít modul exec-PHP):
<ul>
<?php
global $post;
$posts = get_posts('numberposts=5&category=8&orderby=post_title&order=ASC');
foreach($posts as $post) :
?>
<li>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php endforeach; ?>
</ul>
pondělí 31. prosince 2012
Jak přepsat text ve Wordpressu pomocí JQuery
Nejdřív je potřeba nainstalovat nějaký plugin, který umožňuje vkládání určitého textu (v našem případě skriptu) do stránek WP. K tomu se hodí např. plugin Header and Footer.
Pokud chceme např. změnit text "Powered" (Vytvořeno kým..), lze to provést vložením následujícího skriptu JQuery do hlavičky každé stránky.
<script>
jQuery().ready (function(){
jQuery('.powered').html('Vytvořil <a href="http://www.rokit.cz">RokIT</a>');
});
</script>
Pokud chceme např. změnit text "Powered" (Vytvořeno kým..), lze to provést vložením následujícího skriptu JQuery do hlavičky každé stránky.
<script>
jQuery().ready (function(){
jQuery('.powered').html('Vytvořil <a href="http://www.rokit.cz">RokIT</a>');
});
</script>
středa 26. prosince 2012
Wordpress jak přidat vlastní CSS styl
Do souboru header.php šablony přidejte na konec hlavičky HTML tento skript:
<?
$timestamp = @filemtime(get_stylesheet_directory().'/custom.css');
wp_enqueue_style ('custom-style', get_stylesheet_directory_uri().'/custom.css', array(), $timestamp);
?>
V adresáři s tématem pak nezpomeňte vytvořit zmiňovaný soubor custom.css. Časové razítko v podobě proměnné timestamp zaručuje pravidelnou aktualizaci CSS souboru v prohlížeči uživatele. Jinak dochází k nepříjenému předkládání starší verze.
<?
$timestamp = @filemtime(get_stylesheet_directory().'/custom.css');
wp_enqueue_style ('custom-style', get_stylesheet_directory_uri().'/custom.css', array(), $timestamp);
?>
V adresáři s tématem pak nezpomeňte vytvořit zmiňovaný soubor custom.css. Časové razítko v podobě proměnné timestamp zaručuje pravidelnou aktualizaci CSS souboru v prohlížeči uživatele. Jinak dochází k nepříjenému předkládání starší verze.
WordPress 3.5 nezobrazuje dialog nahrávání souborů
Pokud se vám po aktualizaci na poslední verzi WP přestal zobrazovat dialog určený k nahrávání souborů, upravte obsah souboru wp-config.php takto. Najděte řádek
require_once(ABSPATH . 'wp-settings.php');
a před něj přidejte
define('CONCATENATE_SCRIPTS', false );
require_once(ABSPATH . 'wp-settings.php');
Díky JoseVega!
Více informací zde.
require_once(ABSPATH . 'wp-settings.php');
a před něj přidejte
define('CONCATENATE_SCRIPTS', false );
require_once(ABSPATH . 'wp-settings.php');
Díky JoseVega!
Více informací zde.
Přihlásit se k odběru:
Komentáře (Atom)
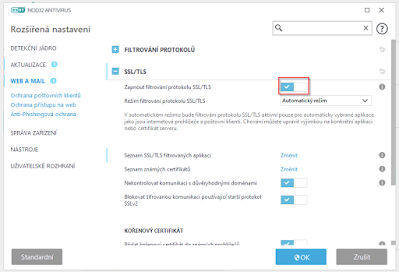
Jak opravit IMAP v Thunderbirdu po aktualizaci NOD32
Po aktualizaci NOD32 se může stát, že v Thunderbiru přestane fungovat připojení pomocí protokolu IMAP. Postup k vyřešení: Restartovat počíta...

-
Stává se to málo, ale může se stát, že vaše stránky nejsou na vyhledávači Google vidět. V tomto a jiných případech můžete ručně požádat o je...
-
Aby byl ve Windows 7 numlock zapnutý už v přihlašovací obrazovce, je třeba v registru nastavit hodnotu klíče InitialKeyboardIndicators na ...
-
Dnes jsem narazil na tento graf: Vypadá pěkně, ukazuje jak je nadpoloviční většina lidí spokojená a šťastná, to se čte vždy dobře, samo...
