Vstupní HTML stránka s opakováním bloků typu
...
<div class="views-field-field-dne-value">
<span class="field-content">13.5.2014</span>
</div>
<div class="views-field-title">
<span class="field-content">Efektivní využití ERP v podnikových procesech</span>
</div>
<div class="views-field-body">
<div class="field-content">Seznam.cz - kdo z nás by ho neznal, na našem letním setkání - dne 11.6 vystoupí se svým příspěvkem <strong>Efektivní využití ERP v podnikových procesech </strong>pan <strong>Milan Smutný, finanční ředitel Seznam.cz. </strong><strong>Více informací <a href="http://cafin.cz/sites/default/files/1413-cafin-letni-setkani-05_final.pdf">zde.</a></strong></div>
</div>
.....
Tyto části se v HTML souboru opakují a je třeba je získat a upravit. Za pomoci Ruby nějak takto:
#!/usr/bin/ruby
require 'rubygems'
require 'nokogiri'
#snadné získání položek pomocí Nokogiri
page = Nokogiri::HTML(open("index.html"))
$poledatum=page.css("div[class='views-field-field-dne-value'] span")
$polenazev=page.css("div[class='views-field-title'] span")
$poletext=page.css("div[class='views-field-body'] div")
#kontrolní délky načtených polí
#puts $poledatum.length
#puts $polenazev.length
#puts $poletext.length
#hlavní program - rozsekání do souborů
$i=0
while $i<$poledatum.length do
$vystup=''
#pěkný příklad načtení bloku textu do proměnné
$vystup += <<STRING
<html>
<head>
<title>Název</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
STRING
#přepis načtených položek do vlastních značek
$vystup+= "<div class=\"datum\">"+$poledatum[$i].text+"</div>\n"
$vystup+= "<div class=\"nazev\">"+$polenazev[$i].text+"</div>\n"
#nutný zápis textové položky v HTML formátu do pomoc. souboru
File.open("000.html",'w') {
|file| file.write($poletext[$i])
}
#načtení zapsaného souboru, pozor odstranit konce řádků
$output=File.read("000.html").gsub(/\n/," ")
#zápis textu a ukončení HTML souboru
$vystup+= "<div class=\"text\">"+$output+"</div>\n"
$vystup += <<STRING
</body>
</html>
STRING
#fyzický zápis do souboru a další opakování cyklu
File.open("#{$i}.html",'w') {
|file| file.write($vystup)
}
$i+=1
end
Tento skript vezme soubor index.html a vytvoří z něj hromadu HTML souborů obsahujících upravné informace, které pak lze např. za pomocí pluginu HTML Import 2 naimportovat do WordPressu.
Přihlásit se k odběru:
Komentáře k příspěvku (Atom)
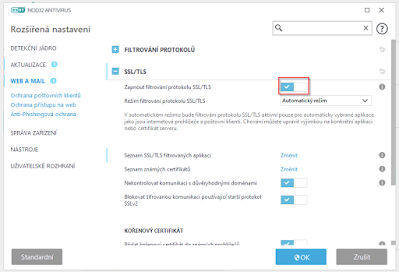
Jak opravit IMAP v Thunderbirdu po aktualizaci NOD32
Po aktualizaci NOD32 se může stát, že v Thunderbiru přestane fungovat připojení pomocí protokolu IMAP. Postup k vyřešení: Restartovat počíta...

-
Stává se to málo, ale může se stát, že vaše stránky nejsou na vyhledávači Google vidět. V tomto a jiných případech můžete ručně požádat o je...
-
Aby byl ve Windows 7 numlock zapnutý už v přihlašovací obrazovce, je třeba v registru nastavit hodnotu klíče InitialKeyboardIndicators na ...
-
Dnes jsem narazil na tento graf: Vypadá pěkně, ukazuje jak je nadpoloviční většina lidí spokojená a šťastná, to se čte vždy dobře, samo...

Žádné komentáře:
Okomentovat