HTML kód
<table><tr>
<td class="fader">
<img src="obrazek1.png" />
<a href=""><obrazek2.png" /></a>
</td>
</tr></table>
CSS styly
.fader {
line-height:0px;
}
.fader img:last-child {
margin-top: -186px; /* posun podle velikosti obrázku */
display: none;
}
jQuery
<script>
jQuery().ready (function(){
jQuery('.fader').hover(function() {
jQuery(this).find('img:last').fadeToggle(200);
});
});
</script>
Zdroje
jQuery Hover image change animation
Přihlásit se k odběru:
Komentáře k příspěvku (Atom)
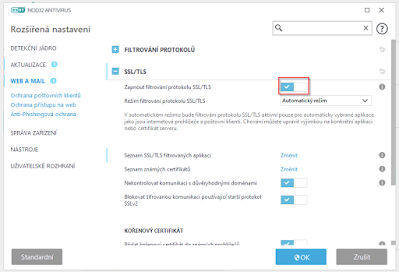
Jak opravit IMAP v Thunderbirdu po aktualizaci NOD32
Po aktualizaci NOD32 se může stát, že v Thunderbiru přestane fungovat připojení pomocí protokolu IMAP. Postup k vyřešení: Restartovat počíta...

-
Stává se to málo, ale může se stát, že vaše stránky nejsou na vyhledávači Google vidět. V tomto a jiných případech můžete ručně požádat o je...
-
Aby byl ve Windows 7 numlock zapnutý už v přihlašovací obrazovce, je třeba v registru nastavit hodnotu klíče InitialKeyboardIndicators na ...
-
Dnes jsem narazil na tento graf: Vypadá pěkně, ukazuje jak je nadpoloviční většina lidí spokojená a šťastná, to se čte vždy dobře, samo...

Žádné komentáře:
Okomentovat